สรุปจากงาน UX Thailand Meetup 22 : How to collaborate with UI & Dev

บทความสรุปจากงาน UX Thailand Meetup 22 : How to collaborate with UI & Dev ที่การตลาดวันละตอนได้รับเชิญจากเงินติดล้อ(ขอบคุณพี่โย่ด้วยครับ) แต่ไม่สามารถไปเองได้เลยได้พี่ปลา รดิส สุทธิสุนทร อาสาไปแทน แถมยังใจดีทำสรุปมาฝากผมที่พอได้อ่านแล้วอยากส่งต่อให้เพื่อนๆในการตลาดวันละตอนที่สนใจเรื่อง UX หรือสาย Tech ที่พลาดไม่ได้ไปร่วมงานแต่จะไม่พลาดความรู้ดีๆจากงานนี้ครับ

ผม(พี่ปลา)ได้มีโอกาสรับเชิญจากพี่หนุ่ย(การตลาดวันละตอน)ให้เข้าชมและสนทนาแทนในงาน UX Thailand Meetup #22 นี้ สำหรับครั้งนี้จะเป็นการสนทนากันในหัวข้อ “How to collaborate with UI & Dev” โดย Speaker จากทีม User Experience ของเงินติดล้อครับ ซึ่งทางเงินติดล้อ และทีมงาน UX Meetup เองก็ได้เปิดบ้านต้อนรับพวกเราอย่างอบอุ่นมากๆ ครับที่อาคาร Ari Hills เอาล่ะ ไม่ต้องเท้าความกันยืดยาวดีกว่า เรามาเข้าเนื้อหา สรุปเกี่ยวกับงานนี้กันเลยครับ
ผมขออนุญาต Go through ไปตามเนื้อหาที่ทางทีมเงินติดล้อได้ Share ให้กับพวกเรายาวไปเลยนะครับ เนื่องจากช่วงต้น Agenda ของ Presentation นั้นผมมาไม่ทัน อาจจะขอสรุปเป็นประเด็นตามที่ผม Grab มาได้ ดังนี้นะครับ
1.รู้จักโครงสร้างองค์กรของเงินติดล้อ และลักษณะงานในหน้าที่ความรับผิดชอบของแต่ละแผนก
2.ปัญหาที่พบในการทำงานร่วมกันในองค์กรและการแก้ไข
ก่อนจะเข้าสู่ Topic หลัก เรื่อง
3. UX Process ในองค์กร
4. การส่งงานต่อให้กับ UI Designer และ Developer (Programmer)
เรามา Get along ไปด้วยกันตามหัวข้อนะครับ
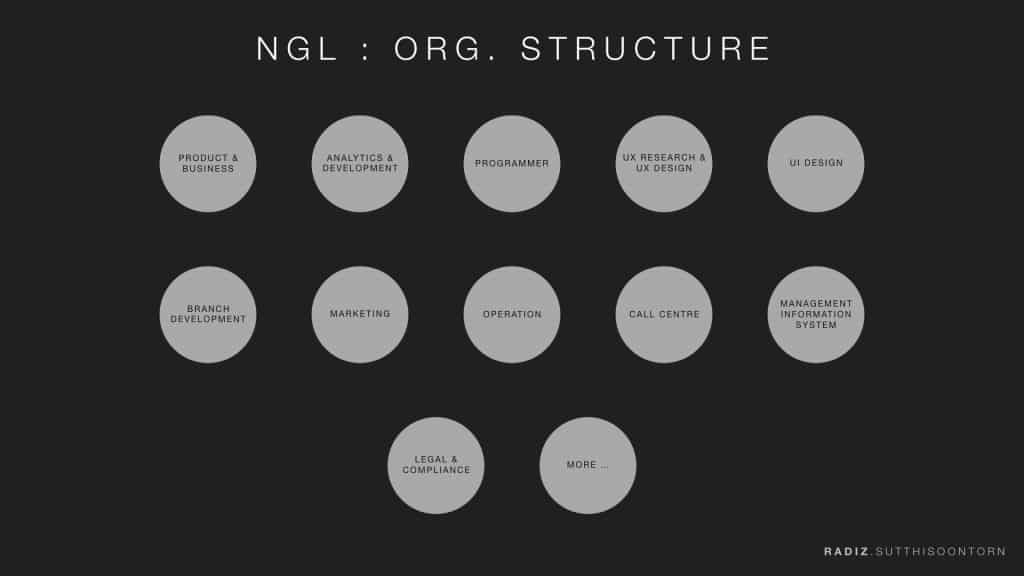
รู้จักโครงสร้างองค์กรของเงินติดล้อและลักษณะงานในหน้าที่ความรับผิดชอบของแต่ละแผนก

- Product & Business : เป็นแผนกที่คิดค้นและพัฒนาผลิตภัณฑ์และธุรกิจขององค์กร
- Analytics & Development :เป็นแผนกที่ดูแลเก็บเกี่ยวข้อมูลเกี่ยวกับข้อมูลการใช้งาน Insight ของ Consumers ที่ใช้งานบริการและผลิตภัณฑ์ วิเคราะห์สรุป และแจ้งแนวทางการพัฒนาให้กับแผนกอื่นๆ
- Programmer : หรืออีกชื่อที่เราเรียกกันสั้นๆ ว่า Dev. (เด็ฟ เด็ฟ อ่าาา) คือ คนที่เขียน Code Program ต่างๆ ที่เรารู้จักกันนี่แหละครับ
- UX Research & Design : ที่นี่จะมีความลึกเป็นพิเศษ คือแยกทีมชัดเจนเลยว่าส่วนหนึ่งทำ Research และส่วนหนึ่งทำ Design — มาถึงส่วนนี้ ผมจะขออนุญาตอธิบายสั้นๆ ว่า UX Designer นั้น ไม่ใช่คนที่ออกแบบ Design ที่เราเข้าใจกันนะครับ แต่เป็นคนออกแบบ “ประสบการณ์” ก็คือ เขาอาจจะมีฝีมือในการออกแบบ แต่หลักๆ เขาต้องหมกมุ่นกับการใช้ Flow, Sketch และการ Ideation เป็นหลัก (ถ้าเปรียบกันใน Agency พวกเขาเหล่านี้จะต้องเป็นลูกครึ่งระหว่าง Strategic + Creative)
- UI Designer : คือ บุคคลที่สร้างภาพ สร้างความฝันในอากาศให้เป็นจริงจับต้องได้ และจะต้องเชี่ยวชาญเรื่อง “การใช้งานง่าย” หรือ Usability เมื่อได้รับ Brief จากทีม UX แล้ว
- Branch Development : ส่วนงานจัดการดูและสาขาทั่วประเทศ
- Marketing : ส่วนงานดูแลการตลาดและการประชาสัมพันธ์
- Operation : ส่วนงานดูแลพนักงานในส่วน Operation ทั้งองค์กร
- Call Center : ตามชื่อเลยนะครับ
- Management Information System : ดูแลโครงสร้างเทคโนโลยีสารสนเทศในองค์กร
- Legal & Compliance : ดูแลเรื่องกฏหมายต่างๆ
จากโครงสร้างองค์กรข้างต้นเราจะเห็นว่าสายงานถูกแบ่งตามความชำนาญเฉพาะทางอย่างชัดเจนมากๆนะครับโดยเฉพาะการแยกแผนกสำหรับวิเคราะห์ Datas การใช้งาน UX Research กับ UX Design อีกทั้ง UI Design เข้าไปอีก
ปัญหาที่พบในการทำงานร่วมกันในองค์กรและการแก้ไข
สำหรับปัญหาในการทำงานร่วมกันในองค์กรนั้นก็จะเป็นปัญหา Classic ที่เราจะเจอกันในทุกๆ องค์กรครับ เช่น
- วัยวุฒิที่แตกต่างกัน
- ความชำนาญที่แตกต่างกัน
- ปัญหาเกี่ยวกับการใช้งานเทคโนโลยี
- การสื่อสารระหว่างกันและกัน
- ความรู้สึกของการเป็นเจ้าของงาน
- การรู้หน้าที่และรับผิดชอบต่อบทบาทของตนเอง
ซึ่งปัญหาต่างๆ เหล่านี้แก้ไขด้วยการร่วมกันหาทาง Tune up attitude ในองค์กรร่วมกันใหม่ทั้งหมดซึ่งใช้เวลา Transformation ราวๆ 1 ถึง 2 ปี (หากข้อมูลผิดขออภัยด้วยนะครับ)
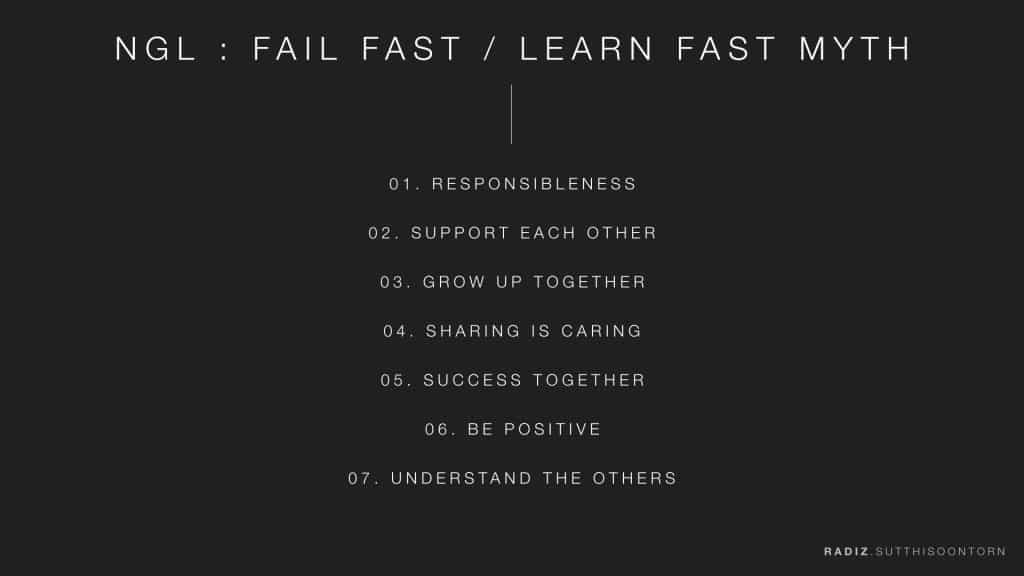
ซึ่งเงินติดล้อเรียกว่า “FAIL FAST, LEARN FAST” โดยจะปลูกฝังให้องค์กรเกิดวัฒนธรรม

- รู้หน้าที่
- Support กันและกัน
- โตไปด้วยกัน
- พูดกันให้มากขึ้น ประชุมให้มีประสิทธิภาพ
- ประสบความสำเร็จไปด้วยกัน
- คิดบวกอยู่เสมอ
- และ เข้าใจซึ่งกันและกัน
UX Process ในองค์กร
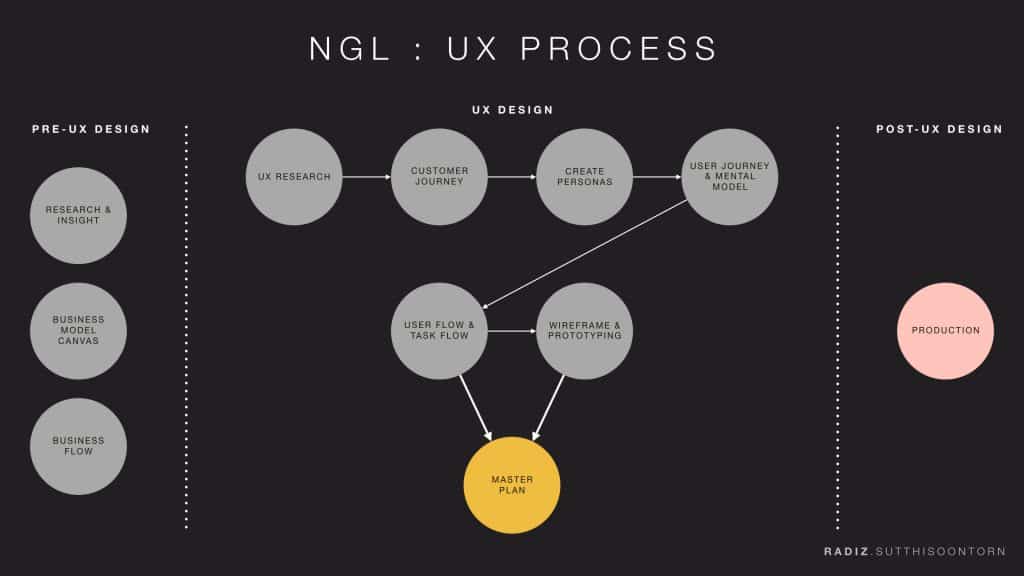
สำหรับ UX Process ในองค์กร เงินติดล้อนั้นก็จะใช้ Process สากลที่เราน่าจะรู้จักกันดีอยู่แล้ว (หรือเปล่า : หากต้องการข้อมูลอะไรเพิ่มเติม request มาได้นะครับ) ผมขอแบ่งเป็นช่วงแบบนี้ครับ
Pre-UX Design (ก่อนทำ UX Design)
- Research & Insight : ทำโดยแผนก Analytics & Development + UX
- Business Model Canvas : ทำโดยแผนก Product & Business + Marketing
- Business Flow : ทำโดยแผนก Product & Business + Marketing
UX Design (ทำ UX Design)

- User Research : จากข้อมูลในช่วง Pre ทั้งหมดหากไม่แน่ใจ ลองเข้าไปทำ User Research อีกครั้งเพื่อ Make sure ว่าเราจะไปกันถูกทาง และทำความเข้าใจเพื่อสร้าง Customer Journey
- Customer Journey : Customer รู้จัก + ใช้งานผลิตภัณฑ์และบริการของเราอย่างไร เริ่ม / จบ ที่ไหน ระหว่างทางมีอะไรบ้าง?
- Create Personas : สร้าง Personas ให้กับ Customer และผลิตภัณฑ์และบริการของเรา (ส่วนนี้อาจเปลี่ยนแปลงได้เสมอเมื่อเราทำ UX Test และไม่จำเป็นต้องมี Personas เดียว)
- User Journey & Mental Models : สร้าง Journey สำหรับ User (ที่ใช้คำว่า User เพราะยังไม่ได้ปล่อย Product ออกไปใช้งานจริง จึงยังไม่เรียกว่า Customer – ตามความเข้าใจผมนะครับ) ว่าจะให้เขาเข้ามาใช้งาน ผลิตภัณฑ์และบริการของเราอย่างไรบ้าง สำหรับ Mental Model เช่นกัน คือ การออกแบบ “แผนผังการเรียนรู้และเข้าใจของผู้ใช้งาน” ว่าเขาจะเข้าใจและใช้งาน ผลิตภัณฑ์และบริการของเราอย่างไร (ส่วนนี้อาจเปลี่ยนแปลงได้เสมอเมื่อเราทำ UX Test)
- User Flow & Task Flow : เมื่อได้สิ่งต่างๆ ในข้อ 4. เราจะเอามาสร้าง Flow ตามภาษายุคเก่าในวิชา Information System ที่เรียกว่า Data Flow Diagram ถ้าเรียน Programming เราจะเรียก Flow Chart ซึ่งจะต้องเขียนให้ละเอียดว่าเริ่มที่ไหน จบอย่างไร มี Popup มี Error case มี Notification กี่แบบ ฯลฯ ซึ่งส่วนนี้จะทำให้ Dev. เข้าใจได้ครับว่าเขาต้องเขียน Program ให้เราอย่างไรบ้าง และ UI Designer เช่นกัน เขาจะได้ทราบว่า มีกี่หน้าจอที่จะต้องออกแบบให้ครับผม
- Wireframing & Prototyping : ส่วนนี้ก็จะเป็นเรื่องของการ Ideation ต่างๆ แล้วครับว่าหน้าตาจะเป็นอย่างไร Wireframing ก็จะมี 3 level นะครับ Low / Med / High หน้าตาก็จะสมจริงเข้าไปเรื่อยๆ เพื่ออะไร เพื่อทำ Usability Test และดูเรื่อง Mental Model ด้วยว่าเรามาถูกทางกันไหม เมื่อเราได้ Wireframe ที่ครบถ้วนทั้งหมดแล้วเราจะเอาไปใส่ใน Flow ของข้อ 5 เพื่อให้ได้ Prototyping (หรือ Masterplan) เพื่อใช้เป็น References สำหรับตรวจงาน หรืออ้างอิงเวลาออกแบบ หรือเขียน Program กันครับ รวมไปถึงเวลาที่มีปัญหาจะแก้ไข UX กันด้วย
Post-UX Design (หลังทำ UX Design)
เราก็จะส่งงานให้กับ Dev. (Programmer) และ UI Designer
สำหรับ UI Designer เราจะส่งอะไรให้เขาบ้าง?
- Business Model Canvas : เพื่อให้เขาเข้าใจภาพรวมของ Business จะได้ออกแบบ Mood & Tone ได้ง่าย
- Business Flow : เพื่อให้เขาเข้าใจว่าของมันจะขายยังไง ให้บริการกับใคร
- Master Plan : เพื่อให้รู้ว่าต้องออกแบบอะไรกันบ้าง
สำหรับ Dev. (Programmer) เราจะส่งอะไรให้เขาบ้าง?
- Business Model Canvas : เพื่อให้เขาเข้าใจภาพรวมของ Business
- Master Plan : เพื่อให้รู้ว่าต้อง Code อะไรกันบ้าง
- Design Guideline : (ส่งจาก UI Designer) เพื่อให้รู้ว่ามี Design Element อะไรบ้าง เช่น ปุ่มมีกี่แบบ สีอะไรบ้าง กี่สถานะ เป็นต้น
- Design System : (ส่งจาก UI Designer) คือ กฏการใช้งาน Design Element เช่น ปุ่มต้องห่างจาก Paragraph กี่ Pixel ตัวขึ้นต้น Paragraph ต้องใหญ่เป็น 2 เท่าเสมอ เป็นต้น
เหล่านี้เวลาที่เขา code งาน เขาจะได้ code ได้ถูกและเราก็จะตบตีกันได้สะดวกเวลาที่มีปัญหาครับ #หยอก !!
จะเห็นว่าเมื่อจัดการ Process การทำงานให้ชัดเจนและ Clear & Clean การทำงานจะเป็นระบบระเบียบและ Flow มากขึ้น การจัดการในรายละเอียดในหน้าที่ของแต่ละตัวบุคคลจะช่วยให้ทุกคนทำงานได้ง่ายและลดความผิดพลาดให้น้อยลง และเมื่อรวมกับการ Build up attitude ให้ FAIL FAST, LEARN FAST แล้ว ทางเงินติดล้อก็ Share ให้ฟังว่า มันเริ่มเป็นไปได้ดียิ่งๆ ขึ้นครับ

บทสรุป
จากที่เล่ามายืดยาว ผมจะขออนุญาตสรุปแบบ Tie in เข้ามาหาการตลาดหน่อยนะครับ (เดี๋ยวจะกลายเป็นเว็บ UX ไปเสียก่อน) ว่าในแง่มุมการตลาดนั้น ได้อะไรจากงานนี้บ้าง ขออนุญาตเขียนสรุปในแง่มุมของผมนะครับ
เราจะเห็นว่าองค์กรและ Brand หลายๆ ที่ จะเริ่มขยับปรับ พร้อมทั้งให้ความสนใจในเรื่อง Datas และ Experiences ของ Consumers / Customers ของพวกเขามากขึ้น
การขยับการลงทุนในส่วนของทรัพยากรณ์บุคคล และ Tools ที่จะจัดการเรื่อง Datas และ Experiences ต่างๆ ก็มีมากขึ้นไปด้วย ซึ่งปลายทาง ก็ช่วยลดขั้นตอน ลดความเสี่ยงอะไรหลายๆ อย่างขององค์กรไปด้วย อาทิ ไม่จำเป็นต้องจ้าง Thrid Party ในส่วนงานบางจุดที่สำคัญ
ทำให้สามารถรักษากลยุทธ์ หรือ Datas จำเพาะบางอย่างเอาไว้ในองค์กร ไม่ต้องกังวลว่าจะหลุดไปถึงคู่แข่ง ยิ่งเรา Control environment ของการหาข้อมูล และเก็บข้อมูลได้มากเท่าไหร่ ยิ่งเป็นผลดีและเป็นข้อได้เปรียบคู่แข่ง เรียกได้ว่า “จบในตัว”
จาก Case ของ “เงินติดล้อ” นั้น องค์กรสามารถทำ Marketing Campaign สำหรับผลิตภัณฑ์และบริการได้ด้วยตัวเองด้วย จาก Datas ที่มี จาก UX ที่ออกแบบแล้ว Brief Agency เพื่อให้ทำ Idea เฉพาะหนังโฆษณา จากนั้นก็ Brief house ให้จัดทำออกแบบรูปเล่มหนังสือและ Print out แถมยังสามารถ Brief software house ให้ทำเฉพาะ Program บางชิ้นที่ทีม In House ทำไม่ทันได้อีกด้วย
ซึ่งผมมองว่าการ Transformation ลักษณะนี้ จะมีเพิ่มขึ้น และสงครามในส่วนของ Datas และ Experiences ก็จะเข้มข้น ลงลึก ครอบคลุม หมดจด เพื่อยึด Consumers อันรักยิ่งให้คงอยู่กับผลิตภัณฑ์และบริการของ Brand ให้นานยิ่งขึ้นไป
รอบหน้า หากมีโอกาส ผมจะขออนุญาต Share เกี่ยวกับ UX และ Design Process ใน Agency โฆษณา เผื่อว่าจะเป็นประโยชน์และสามารถนำไป Adapt. ใช้กันนะครับ
ผู้เขียน RADIZ SUTTHISOONTORN

Managing Director ที่ Claysmith Agency – แก้ปัญหาเป็นงานหลัก ถ่ายภาพเพื่อจดจำโมเม้นต์ เขียนและสอนหนังสือตามฤดูกาล มีความเชี่ยวชาญเรื่องประสบการณ์การใช้งาน และจักรยานทางไกล