แนะนำทริค การสร้าง Landing Page ตัวช่วยเพิ่มยอด Conversion

แนะนำทริค การสร้าง Landing Page ตัวช่วยเพิ่มยอด Conversion
สวัสดีค่าทุกคน วันนี้เฟิร์นจะพาทุกคนมารู้จักกับ Landing Page และแชร์ทริคเล็ก ๆ น้อย ๆ สำหรับการสร้างหน้า Landing Page ยังไงให้ปัง ดันยอด Conversion ให้พุ่ง เพื่อบรรลุเป้าหมายที่ธุรกิจวางไว้ได้ แถมวิธีการใช้ Canva สร้างเว็บไซต์ได้ฟรี ๆ ง่าย ๆ ถ้าอยากรู้แล้วรีบตามมาอ่านกันเลยค่าาา
หน้า Landing Page คืออะไร และแตกต่างจากเว็บไซต์ยังไง?
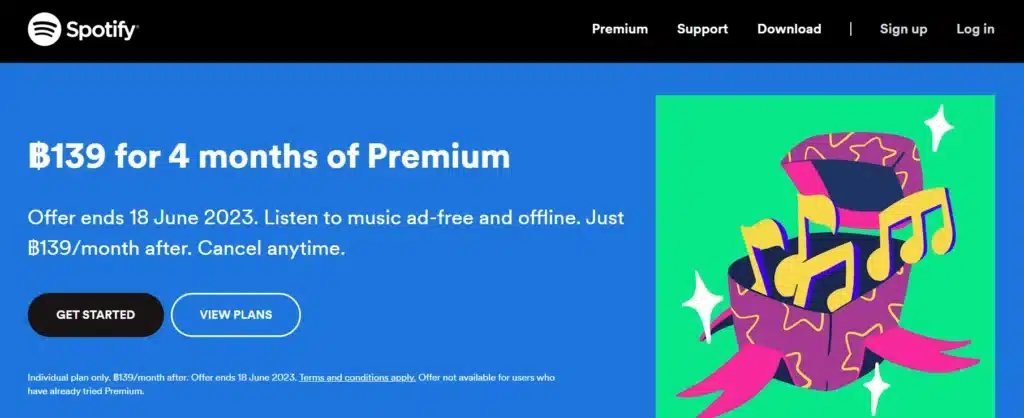
หน้า Landing Page คือ เว็บไซต์ที่มีหน้าเดียว สร้างขึ้นเพื่อจุดประสงค์เดียวโดยเฉพาะ โดยต้องการให้ผู้ที่เข้ามาชม ดำเนินการอะไรสักอย่างหนึ่ง เช่น ลงทะเบียนรับจดหมายข่าว, ลงทะเบียนกิจกรรมต่าง ๆ ให้สมัครสมาชิก หรือกดสั่งซื้อ เป็นต้น
ความแตกต่างที่สำคัญระหว่างหน้า Landing Page และเว็บไซต์ คือ ‘จุดประสงค์หรือเป้าหมาย’ นั่นเองค่า อย่างหน้า Landing Page จะสร้างขึ้นโดยมีเป้าหมายเดียว ดังนั้นทุกองค์ประกอบตั้งแต่ภาพที่ใช้ไปจนถึงเนื้อหาต่าง ๆ จะออกแบบเพื่อต้องการให้ผู้เข้าชม ดำเนินการอะไรสักอย่างหนึ่งโดยเฉพาะ
แต่ในทางกลับกัน เว็บไซต์มีเป้าหมายที่หลากหลาย สังเกตได้จากเวลาเราเข้าไปดูเว็บไซต์ของแบรนด์ต่าง ๆ ก็จะเห็นหลายแถบเมนูให้เราได้กดเลือกดูได้ เช่น หน้า About หน้าข้อมูลเกี่ยวกับสินค้า ช่องทางการติดต่อ และอื่น ๆ อีกมากมายเลยค่ะ
พาสร้าง Landing Page ด้วย Canva ได้ง่าย ๆ
การสร้าง Landing Page ที่ดีต้องใช้เครื่องมือและทรัพยากร ต้องมีการวางแผนและลองทดสอบ แต่วันนี้เฟิร์นมีเว็บไซต์ดี ๆ มาแนะนำค่ะ นั่นก็คือ Canva เหมาะสำหรับผู้ที่เพิ่งเริ่มต้นหรือทำงานโดยมีงบด้านการตลาดที่จำกัด ทุกคนสามารถใช้ Canva เพื่อสร้างหน้า Landing Page ได้ฟรีเลยค่า
1. Come up with a landing page outline
ก่อนอื่นเลยทุกคนต้องตั้งเป้าหมายสำหรับการสร้าง Landing Page ก่อนค่ะ เพราะการออกแบบจะต้องเป็นไปตามเป้าหมายของเรา โดยควรมีความชัดเจน ดำเนินการได้ และวัดผลได้
เช่น ลองถามตัวเองดูว่าสิ่งที่คุณต้องการให้ผู้เข้าชมเว็บไซต์ทำเมื่อพวกเขาคลิกโฆษณาของคุณคืออะไร? เมื่อได้คำตอบและมีเป้าหมายแล้ว ก็สามารถสร้าง Outline หน้า Landing Page ได้แล้วค่า
โดยโครงร่างคร่าว ๆ ควรประกอบไปด้วย
- หัวข้อใหญ่ โดยใช้คำพาดหัวที่โดนใจ แต่ต้องสอดคล้องกับข้อความที่เราโฆษณาเอาไว้ด้วย
- มีหัวข้อย่อย หรือเนื้อหาสั้น ๆ ที่อธิบายข้อเสนอของเราได้ชัดเจน
- ข้อความหลักที่สรุปผลประโยชน์
- คำที่ดึงดูดและกระตุ้นให้เกิด CTA (Call to Action) คือให้ผู้เข้าชมตัดสินใจดำเนินการตามเป้าหมายที่เราตั้งไว้
2. Log in to Canva and choose a landing page template
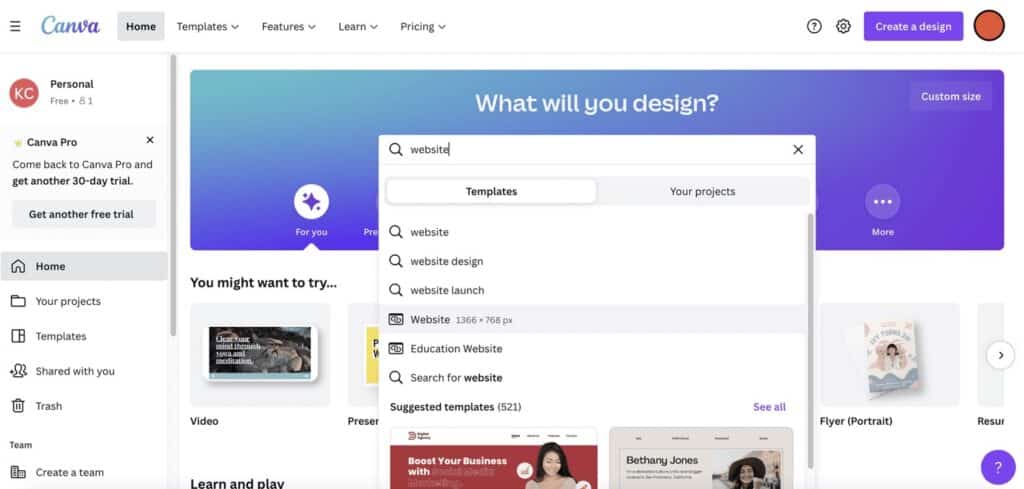
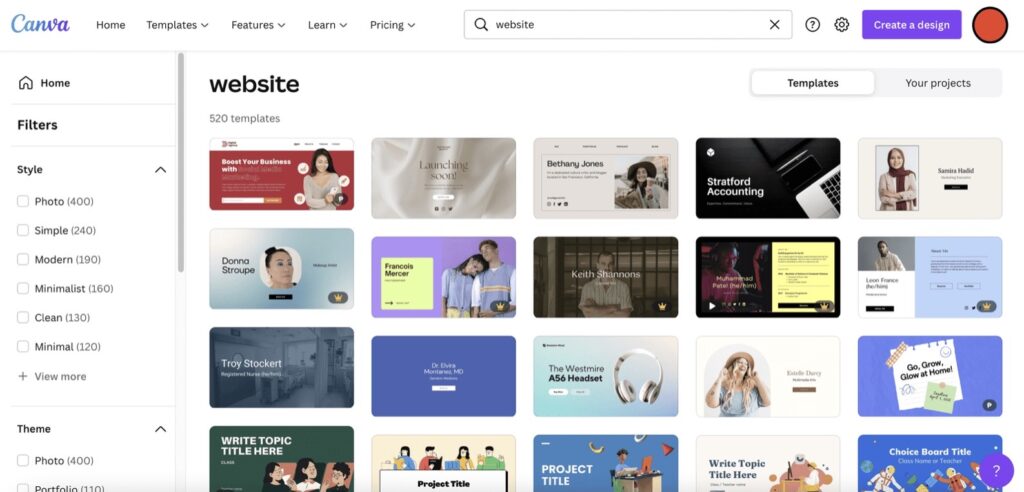
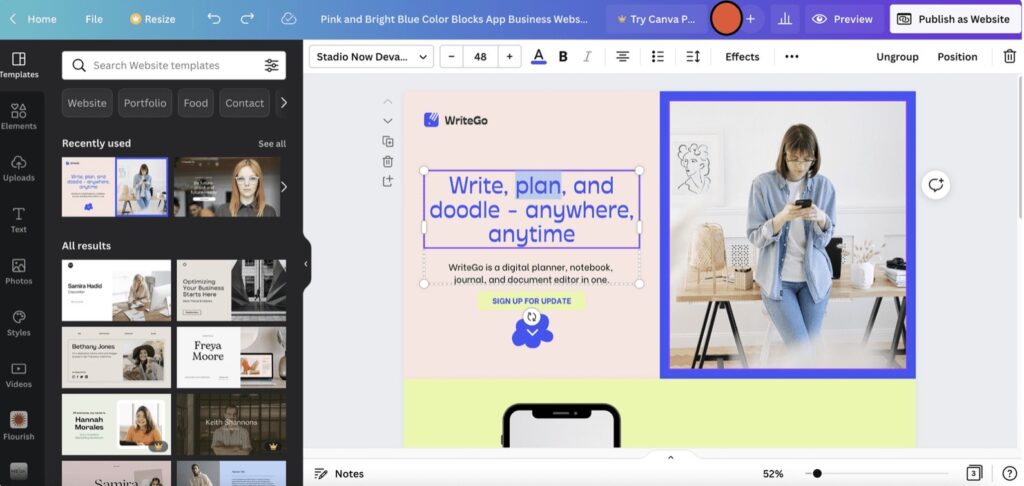
เมื่อทุกคนเข้ามาในเว็บไซต์ Canva แล้ว สามารถเลือก Template ในการออกแบบหน้า Landing Page กันได้เลยค่า โดยค้นหาคำว่า Website ก็จะมี Template หลากหลายรูปแบบให้เลือกสรร
ควรใช้การออกแบบที่เรียบง่ายและสนับสนุนใจความสำคัญที่จะทำให้ผู้เข้าชมเว็บไซต์เกิดการตัดสินใจดำเนินการตามเป้าหมายที่เราตั้งไว้ค่ะ
3. Customize your landing page
ทุกคนสามารถใช้เครื่องมือของ Canva ในการออกแบบตามความต้องการได้เลยค่ะ แต่ถ้าเกิดคำถามขึ้นมาว่าแล้วหน้า Landing Page ที่ดีควรเป็นยังไง? ตามมาดูกันเลยค่ะว่าสิ่งสำคัญเมื่อเราต้องปรับแต่งหน้า Landing Page มีอะไรบ้าง
Pass the Blink Test
หน้า Landing Page ที่ดี จะผ่านการทดสอบว่าผู้ที่เข้าชมเว็บไซต์ตัดสินใจจะอยู่ในเว็บต่อหรือกดออกไป ภายใน 3-5 วินาที เพราะถ้าเขาคิดว่าหน้า Landing Page ไม่เกี่ยวข้องกับสิ่งที่ตนเองต้องการ เขาก็จะกดออกไปอย่างไม่ลังเล
แล้วเราจะทำยังไงได้บ้างเพื่อให้ Pass the Blink Test
- ตรวจสอบให้แน่ใจว่าหน้าเว็บไซต์ของเราโหลดเร็ว
- เขียนคำพาดหัวที่กระชับ และสื่อถึงใจความสำคัญ
- ใช้รูปภาพที่สอดคล้องและช่วยสนับสนุนเนื้อหา
Use a readable font
เลือกใช้ Font ที่ไม่ใช่แค่ใหญ่ แต่เน้นการอ่านง่าย
Use contrasting colors for your CTA buttons
ในหน้า Landing Page ของทุกคนก็จะมีปุ่ม CTA ที่หมายถึงปุ่มที่เราต้องการให้คนตัดสินใจทำตามเป้าหมายที่เราต้องการ เช่น กดลงทะเบียน สั่งซื้อ หรือสมัครสมาชิก เป็นต้น ดังนั้นอย่างแรกเราต้องมั่นใจว่าทุกองค์ประกอบของการออกแบบหน้าเพจช่วยชี้นำไปสู่ปุ่มที่ทำให้คนตัดสินใจ
อีกหนึ่งสิ่งสำคัญคือการใช้สี ปกติปุ่ม CTA มักมีให้เลือกทั้งสีเขียวและสีแดง ซึ่งควรออกแบบทั้ง 2 เวอร์ชัน แล้วทำ A/B Testing เพื่อทดสอบดูว่าสีไหนเหมาะสมกับหน้า Landing Page ของเราและสามารถกระตุ้นลูกค้าได้มากที่สุด
Match your landing page’s color scheme to your brand colors
อย่าลืมที่จะคุมโทนสีของหน้า Landing Page ให้เข้ากับสีของแบรนด์เราด้วยนะคะ เพื่อสร้างความไว้วางใจและให้คนจดจำเราได้ค่ะ
Maintain a lot of negative space
Negative Space คือ พื้นที่ว่าง ที่จะช่วยสนับสนุนสิ่งที่เราต้องการให้คนโฟกัสค่ะ ดังนั้น ในการออกแบบหน้า Landing Page ไม่ใช่ว่าจะใส่ทุกอย่างจนหน้าเพจรกและเนื้อหาเบียดกันไปหมด แต่เราควรรักษาการมีพื้นที่ว่างเอาไว้ด้วยอย่างเหมาะสม เพื่อให้สบายตา ให้คนโฟกัสในส่วนสำคัญ และช่วยให้โหลดได้เร็วอีกด้วยค่ะ
4. Preview the landing page and get feedback
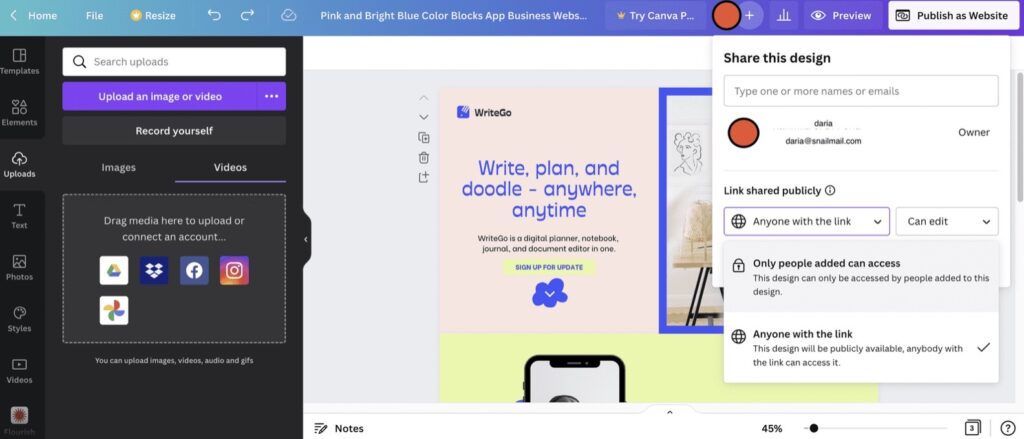
เมื่อออกแบบหน้าเพจเสร็จแล้ว สามารถกดปุ่ม Preview เพื่อดูตัวอย่างได้ในหลาย ๆ อุปกรณ์เลยค่ะ และสามารถรับคำติชมจากเพื่อน ๆ หรือลูกค้าได้ ด้วยการส่งลิงก์ให้เขาเข้าถึงแดชบอร์ดได้ค่ะ
5. Publish and optimize your landing page
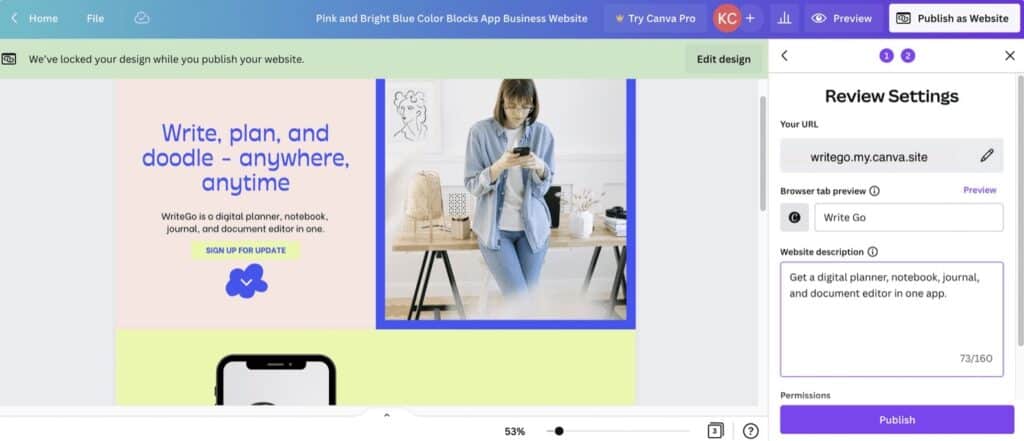
เมื่อสร้างเว็บไซต์หน้า Landing Page เสร็จแล้ว สามารถเผยแพร่ได้เลยค่ะ ถ้าใช้บัญชี Canva แบบฟรี สามารถปรับแต่งโดเมน my.canva.site ได้ ส่วนใครที่ใช้ Canva Pro คุณสามารถซื้อโดเมนเฉพาะผ่าน Canva หรือเชื่อมโยงกับโดเมนที่คุณมีอยู่ได้ค่ะ
หากต้องการเพิ่มประสิทธิภาพหน้า landing Page สำหรับ SEO ให้แก้ไขชื่อแท็บและคำอธิบายหน้าเพจของคุณ พอเสร็จแล้วก็กด Publish หน้า Landing Page ก็พร้อมใช้งานแล้วค่า
ทริคเล็ก ๆ สำหรับการสร้างหน้า Landing Page ที่ดี
1. Be very specific with the goal of your landing page
ควรกำหนดจุดประสงค์หรือเป้าหมายเดียวที่ชัดเจน และสื่อสารทั้งในโฆษณาและแบบฟอร์มหน้า Landing Page อย่าใช้ข้อความหลาย ๆ ข้อความผสมกัน
2. Choose a relevant hero image
การเลือกใช้รูปภาพหลัก ให้เลือกใช้รูปประเภทที่ดึงดูดความสนใจของกลุ่มเป้าหมาย แต่ก็ต้องส่งเสริมข้อความหรือคุณค่าที่เราต้องการจะนำเสนอด้วย และจัดวางไว้ในจุดที่นำไปสู่ปุ่มที่เราอยากให้เขากดเพื่อดำเนินการตามเป้าหมายของเรา
คำแนะนำสำหรับการใช้ภาพ ที่จะทำให้หน้า Landing Page ประสบความสำเร็จ
- ใช้ภาพเรียบง่ายแต่กระตุ้นอารมณ์
- ใช้ภาพที่มีผู้คน
- ใช้ภาพที่ชุดสีเรียบง่าย เข้ากับหน้า Landing Page
3. Treat your CTA with utmost care
ลักษณะเฉพาะบางประการของ CTA ในหน้า Landing Page ที่มีประสิทธิภาพ
- ใช้คำเน้นที่ประโยชน์
- ใช้คำที่ตรงประเด็น (สูงสุดห้าคำ)
- คำ Action Verb เช่น รับ ดาวน์โหลด คลิก ลงทะเบียน ฯลฯ
วิธีในการทำให้ CTA โดดเด่นบนหน้า Landing Page
- รอบ ๆ ปุ่ม CTA ควรให้เป็นพื้นที่ว่าง ๆ เพื่อไม่ให้แย่งความสนใจ
- ไล่ดูหน้า Landing Page ในมุมมองของผู้ที่จะเข้ามาชมเว็บเรา ตั้งแต่กดเข้ามา ดูว่าสายตาไล่ไปตรงไหนต่อ และวาง CTA ไว้ที่จุดที่เหมาะสม
- ลองทดสอบทุกองค์ประกอบ เช่น รูปร่างปุ่ม ขนาด สี ฟอนต์ ฯลฯ
4. Do A/B testing
การทำ A/B Testing หรือที่เรียกว่า Split Testing คือ กระบวนการสร้างรูปแบบที่แตกต่างกันเล็กน้อย 2 รูปแบบในหน้าเดียว เพื่อดูว่ารูปแบบใดทำงานได้ดีกว่ากัน สามารถดึงดูดใจหรือกระตุ้นให้คนเกิด Action ตามที่เราต้องการมากกว่ากัน
ตัวอย่างของ A/B Testing ได้แก่ :
- การทดสอบระหว่างปุ่มสีแดงและสีเขียว
- การทดสอบระหว่าง Headlines 2 อันที่แตกต่างกัน
- การทดสอบระหว่างการใช้ภาพ 2 ภาพ
สรุป
เป็นยังไงกันบ้างคะสำหรับวิธีการสร้างหน้า Landing Page และทริคเล็ก ๆ น้อย ๆ ในการใช้ Canva เป็นเครื่องมือช่วยสร้างได้ง่าย ๆ ถึงอาจจะต้องใช้ความละเอียดกันมากหน่อย เนื่องจากต้องมีการวางแผน การทดสอบ หรือการลองผิดลองถูกดู แต่สุดท้ายเฟิร์นก็เชื่อว่าทุกคนจะสามารถนำประโยชน์จากบทความนี้ ไปสร้างสรรค์หน้า Landing Page ของตัวเองได้อย่างมีประสิทธิภาพ และสร้างยอด Conversion ได้ตามเป้าหมายที่ธุรกิจวางไว้ได้สำเร็จ ลองทำกันดูนะคะ❤️
และติดตามบทความด้านการตลาดเพิ่มเติมได้จากเพจการตลาดวันละตอน ที่ เว็บไซต์ Facebook Instagram Twitter Youtube และ Blockdit ได้เลยค่า