A/B Testing บนเว็บไซต์ ควรทดลองอะไรบ้างเพื่อ Conversion?

ตอนนี้เชื่อว่านักการตลาดหลายท่านรู้จัก A/B Testing กันดีมากๆ แล้ว แต่หลายท่านอาจจะยังตั้งคำถามต่อว่า แล้วต้องทดสอบเอบีอะไรบ้างละ? โดยเฉพาะ A/B Testing บนเว็บไซต์ เพื่อทำ Conversion วันนี้เพลินเลยอยากจะมาแชร์ส่วนต่างๆ บนเว็บที่เป็นเหมือนบ้านบนออนไลน์ของเราว่า คุณควรจะทดลองทำเอบีตรงจุดไหนบ้าง เพื่อจะได้นำสิ่งที่เรียก Conversion หรือสิ่งที่ลูกค้าชอบที่สุดมาเป็น Final Decision ให้กับหน้าตาเว็บสุดท้ายของคุณค่ะ
อย่างที่เราทราบกันดีว่าการสร้าง Conversion บนเว็บไซต์นั้นแน่นอนว่ามาจากหลายจุด หลาย Elements โดยเพลินขอแนะนำให้ลองลาก Journey ออกมาก่อนว่า ลูกค้าของเรานั้นจะเข้าหาเว็บไซต์ออนไลน์ของเราได้จากช่องทางไหนบ้างก่อน เสร็จแล้วก็มานั่ง Optimize พวก Touchpoint เหล่านั้นร่วมไปกับเนื้อหาและหน้าตาของเว็บไซต์หลายๆ อย่างที่เพลินกำลังจะ List ออกมาให้ข้างล่างนี้ ซึ่งแน่นอนว่านักการตลาดก็สามารถนำ Elements สำหรับทำ A/B Test ข้างล่างไปปรับใช้และทดสอบกับ Touchpoints ส่วนอื่นๆ ได้ด้วย ไม่ว่าจะเป็น Facebook Ads ที่พาเข้าเว็บไซต์ หรือ Notification ในแอปก็ตามค่ะ
ปุ่ม CTA หรือ Call-to-Action
อันดับแรกที่เราควรทดสอบเพื่อทำ A/B Testing บนเว็บไซต์ ก็คือปุ่ม CTA หรือปุ่มที่เราหวังว่าลูกค้าจะทำ Action กับมัน ไม่ว่าจะเป็นการกดเพื่อเข้าเว็บ การกดเพื่อสั่งซื้อ หรือกดเพื่อ Sign up สั่งจอง ลงทะเบียนอะไรต่างๆ โดยปุ่ม CTA เนี่ยจริงๆ เหมือนปุ่มที่เปลี่ยนคนทั่วไปให้กลายมาเป็น Leads ของเราก่อน ก่อนที่เราจะมาวัดคุณภาพ Leads ตาม Funnel อีกครั้งว่าเป็น Leads คุณภาพชั้นดีหรือปานกลาง แล้วค่อยกระตุ้น Actions ถัดๆ ไปให้กลุ่มหลีดเรานี้นั่นเองค่ะ

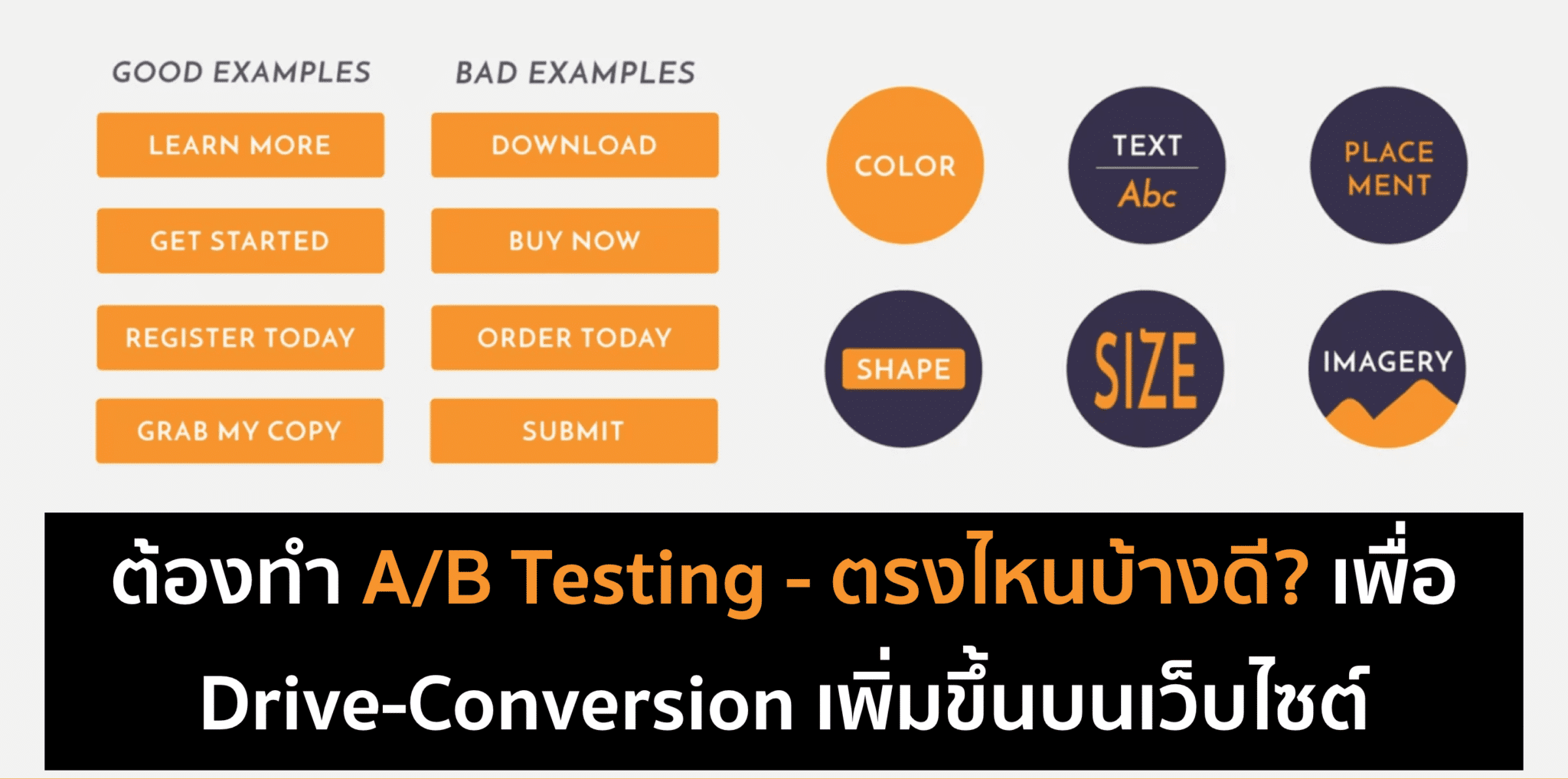
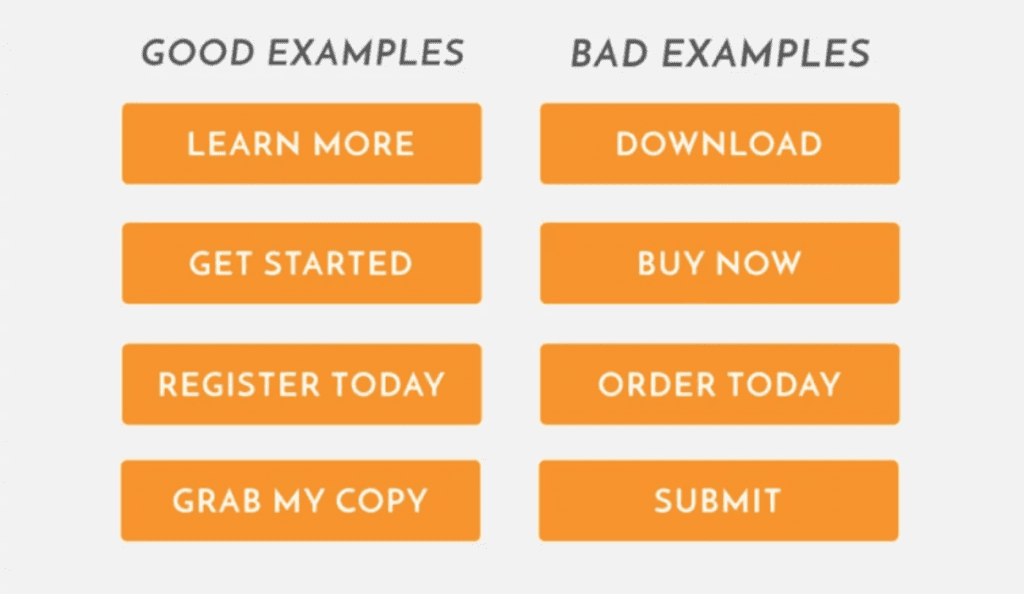
ดังนั้นการทำ A/B เพื่อทดสอบปุ่ม CTA จึงจำเป็นมาก เพื่อที่จะทำให้เราเลือกได้ว่าเราอยากได้ Leads แบบปริมาณมากหรือ Leads แบบคุณภาพสูง โดยจากการทำวิจัยจากทีม Synecore เค้าพบว่าปุ่ม CTA ที่ดีนั้นควรจะเป็นปุ่มที่ใช้ศัพท์หรือคำในลักษณะที่ให้คนอ่านรู้สึกว่า ‘พวกเค้ากำลังได้ประโยชน์’ จากการทำ Action นั้นๆ อยู่ ไม่ว่าจะเป็นคำอย่างเช่น Learn more / Get Started / Grab My Copy / Register today เป็นต้น โดยกลุ่มคำเหล่านี้มักสร้าง CTA ได้ดีกว่าคำลักษณะอื่นๆ
ในทางกลับกันคำบนปุ่ม CTA ที่ออกเป็นเชิงคำสั่ง หรือบังคับให้คนอ่านทำตามในสิ่งที่แบรนด์บอกนั้นกลับได้ Actions ที่น้อยกว่า อย่างเช่น Download now / Buy Now / Order today / Sumit เป็นต้น ดังนั้นพยายามเลี่ยงคำเหล่านี้นะคะ หรือจะลองทำ A/B ดู เพื่อที่จะหาว่าคนติดตามเรา หรืออุตสาหกรรม ธุรกิจของเรานั้นเค้าชอบคำในเชิงลักษณะประเภทไหนดู แล้วค่อย Final Decision อีกครั้งค่ะ
ทดสอบเรื่องสี
หลายครั้งสีมีผลต่อความคิดและจิตใจอยู่มาก แต่สีแดงต่างเฉดกันก็ให้ความรู้สึกไม่เหมือนกันแล้ว หรือขนาดพื้นสีหลังของ Web-board ชื่อดังในไทยอย่าง Pantip เอง ยังเป็นการเลือกจากสีที่วัดแล้วว่าสบายตามากที่สุด ทำให้คนอยู่บนเว็บอ่านบอร์ดนู้น บอร์ดนี่ได้นานที่สุดด้วย ดังนั้นการทดลองเรื่องสีจึงเป็นอีกหนึ่ง Element ที่แบรนด์และนักการตลาดควรทำเอบีเปรียบเทียบก่อน Final Decision ค่ะ ไม่ว่าจะเป็นสีในเว็บไซต์ สีพื้นหลังของ Packaging หรือภาพ Visual อื่นๆ ก็ให้ลองทดสอบดูว่ามีคนคลิกอยากซื้อหรือสั่งจองสินค้าจากภาพพื้นหลังสีไหนมากกว่ากัน ทั้งนี้ก็ช่วยให้เราตัดสินใจว่าจะใช้สีเฉดแบบไหนต่อไปในอนาคตได้เพิ่มด้วยค่ะ ซึ่งตรงนี้ใครที่สนใจอยากอ่านบทความเกี่ยวกับสีและจิตวิทยาหรือความหมายของสีเพื่อเติม สามารถคลิกอ่านต่อได้จากบทความนี้เลยค่ะ
ข้อความ Message ต่างๆ
อีกส่วนสำคัญที่เราห้ามพลาดในการทำ A/B เลยก็คือเรื่องของข้อความ Key Message ต่างๆ ว่าคำพูดแบบไหนที่โดนใจ แบบไหนที่คนไม่คลิกเลย ซึ่งเรื่องนี้ก็ต้องขอยกตัวอย่างเป็นเคสของชื่อหนังสือการตลาดของพี่หนุ่ย การตลาดวันละตอนเองเลย เพราะตอนแรก เราก็ไม่รู้เหมือนกันว่าจะใช้ชื่อภาษาไทยของหนังสือเล่มที่ 2 ว่าอะไรดี สุดท้ายเลยแปลออกมาหลากหลายแบบ แล้วยิงโฆษณาออกไปดูว่า ชื่อภาษาไทยแบบไหนที่คนสนใจสั่งซื้อ สั่งจองมากที่สุด สุดท้ายเลยจบที่ชื่อว่า ‘การตลาดแบบฉลาดใช้ดาต้า’ มาครองค่ะ
ตำแหน่งการวาง Media ต่างๆ
พวกการจัดวาง Rich Media อย่างเช่น ภาพ Text คำ วิดีโอ รีวิว อะไรแบบนี้ก็เป็นอีกเรื่องสำคัญที่ส่วนตัวเพลินก็เคยแนะนำลูกค้ามาแล้วหลายเจ้า ว่าให้ลองปรับเอา About us ลงไปข้างล่าง แล้วแทนที่ด้วยตัวอย่างรีวิวดูแทนไหม เพราะคนที่เข้ามาเว็บไซต์ของลูกค้าส่วนมากเข้ามาจาก Journey แบบ Direct Link ที่เหมือนจะรู้จักเราอยู่แล้ว ดังนั้นไม่ต้องไปเน้นเรื่องเราให้เค้าฟังอีกเยอะแยะ เล่าตัดจบสั้นๆ แล้วตามด้วย Case ลูกค้าที่เคยใช้งานเราเลยดีกว่า ทั้งนี้ก็ยังไม่ได้สรุปนะคะว่าแบบไหน Work กว่า สุดท้ายก็ต้องลอง A/B Testing กันไปนั่นเองค่ะ
เพราะฉะนั้นเรื่องของตำแหน่งการวางภาพ Slideshow หรืออื่นๆ หากอยากรู้ว่าตรงไหนควรวางอะไรที่ Convincing หรือดึงดูดใจที่สุด ให้ลองทดสอบดูก่อนเลยค่ะ จับสลับๆ แล้วเปรียบเทียบเอาตาม Data เลย โดยอาจจะเริ่มจากการดู Heatmap ในเว็บว่าคนชอบดูอะไรมากที่สุดก่อน แล้วก็ลองปรับ ลองลาก วางแผน Journey ใหม่ดูค่ะ
ภาพและ Visual ต่างๆ

แน่นอนว่าภาพหรือพวก Visual ต่างๆ มีผลอย่างมากต่อการรับรู้และการตัดสินใจของคน เราไม่รู้หรอกว่าภาพประนึงตัดต่อ Photoshop หรือภาพแบบเรียลๆ ของจริงบ้านๆ อันไหน Work กว่ากันจนกว่าจะได้ทำ A/B Testing บนเว็บไซต์ ดูบ้าง หรือจะเป็นการลองยิง Ads ออกไปผ่านทาง Social Media ต่างๆ ก็ได้เช่นกัน ซึ่งตรงนี้เพลินขอยกตัวอย่างเคสการเลือกภาพระดมทุนของ Obama ช่วงหาเงินบริจาคเลย ใครที่ยังไม่ทราบ Case Study นี้สามารถคลิกอ่านต่อได้ตรงนี้ค่ะ บอกเลยว่าภาพที่ผ่านการวัด Data มาแล้วนั้น ทำให้ Obama สามารถระดมทุนได้สูงถึง 2,000,000,000 บาทเลยค่ะ
Shape และ Size
ต่อมาคือเรื่องของรูป Shape และ Size ต่างๆ บนเว็บไซต์ของเราค่ะ หลายครั้งการเลือก Shape ก็ส่งผลเช่น รูปวงกลมก็ให้ความรู้สึกต่างกันกับรูปสี่เหลี่ยมขอบคมกริบ รวมไปถึงขนาดของภาพ ขนาดของ Font ต่างๆ ก็ส่งผลเช่นกัน ดังนั้นอย่ามั่วเถียงว่าจะฟ้อนท์ขนาด 14 หรือ 20 ให้ลองทำแล้วจัด A/B ทดสอบดูเลย จะได้ไม่ต้องมานั่งเถียงกันด้วยเรื่องเท่านี้ค่ะ อย่างไรก็ตามเรื่องของ Visibility ย่อมสำคัญ ดังนั้นพวกปุ่ม CTA หรือเนื้อหาบนเว็บไซต์ก็ควรอยู่ในลักษณะขนาดที่มองเห็นได้ง่าย อ่านแล้วสบายตา คนมองแล้วรู้เลยว่าอันไหนคือปุ่ม CTA อันไหนเป็นเนื้อหา Body เป็นต้น
ทั้งหมดทั้งมวลนี้ก็คือจุด Elements ในการทดสอบ A/B Testing บนเว็บไซต์หรือจะเป็น Touchpoint อื่นๆ บนออนไลน์ที่นักการตลาดควรลองทำดู ทั้งนี้ก็เพื่อเพิ่ม Conversion ให้สูงขึ้น โดย Key Metrics ที่ใช้วัดว่า Results งานไหนดีหรือ Failed นั้น ก็ให้ลองดูจากยอด Click-through rate (CTR) หรือ Click-to-submission rate ว่ามีคนกรอกข้อมูลเข้ามาเป็น Leads เท่าไร และส่วนสุดท้ายก็คือ View-to-submission rate หรือจำนวนคนที่เห็นฟอร์มกรอกข้อมูลในเว็บไซต์ค่ะ
ส่วนใครที่ยังสงสัยเรื่อง A/B Testing เพิ่มสามารถคลิกตรงนี้เพื่อศึกษาเพิ่มเติมได้เลยค่ะ >> พื้นฐานเรื่อง A/B Testing 101
Reference: https://blog.red-website-design.co.uk/2021/07/09/website-buttons/