Lead Gen Optimization 10 เทคนิคปรับ Lead form ให้ Conversion

ก่อนจะเข้าไปสู่ตัวเนื้อหาถ้าใครยังไม่ค่อยเข้าใจเรื่อง Lead Gen มากนัก เบสแนะนำให้ไปอ่านที่บทความนี้ก่อนเพื่อความเข้าใจที่ตรงกันมากยิ่งขึ้นนะครับ
การทำ Lead บน Online ไม่ว่าจะเป็นการหา Lead ในช่องทาง Social Media หรือบน Website ล้วนเป็นโจทย์ที่ท้าทายนักการตลาดอย่างเรา ๆ มาเสมอ
ปัญหาที่หลายคนมักเจอคือ Conversion Rate (CVR%) ในการกรอก Lead (Drop lead) นั้นมันช่างน้อยซะเหลือเกิน เมื่อเทียบกับการปริมาณของคนที่เราเข้าถึงได้ (Reach) หรือปริมาณของคนที่คลิกโฆษณาของเรา (Click links) ที่เราอุตส่าทำโฆษณาในช่องทางต่าง ๆ โดยเฉพาะในฝั่งของ Website
ซึ่งโดยส่วนตัวแล้วถ้าให้เทียบ Potential ระหว่าง Lead Gen จาก Social Media กับ Website เบสมองว่าฝั่ง Website มี Potential มากกว่า (แม้ว่าถ้าเทียบปริมาณ หรือ CVR% จริง ๆ ฝั่ง Social Media จะมากกว่าก็ตาม)
เพราะเบสมองว่า พฤติกรรมของ End User กว่าจะมาที่ Website ค่อนข้างต้องผ่านขั้นตอน หรือ Marketing Funnel ที่ถูกวางเอาไว้หลายชั้นมากกว่า อีกทั้งพฤติกรรมเหล่านั้นยังเกิดอย่างเฉพาะเจาะจง ไม่ใช่มาจากการไถเล่น Social Media แล้วบังเอิญมาเห็นครับ
ดังนั้นการที่แบรนด์ให้ความสำคัญกับ Lead form บนหน้า Website ของตัวเอง ก็เป็น 1 ในหัวใจสำคัญ ที่จะเพิ่มโอกาสให้แบรนด์เกิด CVR% เพิ่มมากขึ้น และยังได้ลูกค้าที่ Quallity มากยิ่งขึ้นกว่าเดิมด้วย ซึ่งนั่นหมายความว่า เราต้องออกแบบ Customer Journey และวางกลยุทธ์ในการสร้างสรรค์ Lead form บนหน้า Website หรือ Landing page ของเราเอาไว้ให้ดีที่สุด
วันนี้เบสเลยมี 10 เทคนิคให้ทุกคนได้ลองไปประยุกต์ใช้กับวาง Customer Journey และการออกแบบ Lead form ในรูปแบบของตัวเองกันดู เพื่อเพิ่ม CVR% ของทุกคนให้มากยิ่งกว่าเดิมมาเล่าให้ทุกคนได้อ่านกันครับ
10 Tips of Lead Gen Optimization
1.วาง Lead form ให้อยู่ส่วนบนของ Landing page
ส่วนนี้เป็นสิ่งที่หลายแบรนด์มักพลาด เพราะห่วงเรื่องของความสวยงามของหน้า Website ของตัวเองเลยดันให้การกรอก Lead ไปอยู่ด้านล่างสุดแทน
ซึ่งจริง ๆ ก็เป็นเรื่องที่เข้าใจได้นะครับว่า ส่วนหนึ่งการมีอยู่ของ Website คือ การให้ข้อมูลเพิ่มเติมโดยละเอียดให้กับลูกค้า ทั้งรูปแบบตัวหนังสือและภาพ ที่จะมีส่วนช่วยในการ Convince ให้ลูกค้าตัดสินใจซื้อสินค้าจากเราได้มากยิ่งขึ้น
แต่ในทางกลับกันหากเราลองดูข้อมูลจากหลังบ้าน จากข้อมูล พบว่า โดยส่วนใหญ่แล้วโอกาสที่ End User เข้ามาใน Website แล้ว Scroll down ลงจนสุดนั้นมีอยู่เพียง 10% เท่านั้น หมายความว่าการออกแบบ Journey ของเราเปิดโอกาสให้เกิดการ Drop off หรือ การออกไปก่อน ถึง 90%
ดังนั้นการเอาจุดสำคัญอย่าง Lead form ไปไว้ที่ส่วนบนสุดก่อนและออกไปแบบให้สวยงามสอดคล้องกับข้อมูลที่เราต้องการนำเสนอให้กับลูกค้าที่เข้ามา จะมีโอกาสช่วยเพิ่ม CVR% ให้กับเราได้มากขึ้น หรือจะไว้ทั้งบนทั้งล่างเลยก็ไม่ผิดกติกาครับ
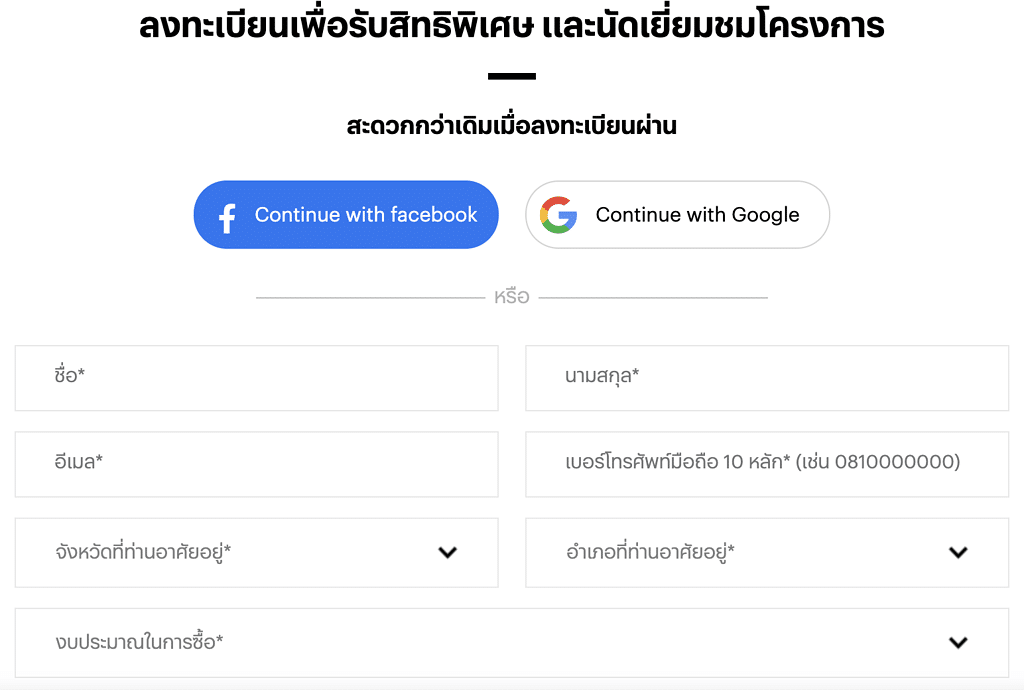
2.พาดหัว (Headline) Lead form ให้มี Call-to-action (CTA) ชัดเจน
ตามหัวข้อเลยครับมันคือ “การทำให้ชัดเจน” ชัดเจน ณ ที่นี้คือ การให้ End User รู้ว่า พวกเขาต้องทำอะไร ทำสิ่งนั้นไปเพื่ออะไร ทำแล้วได้อะไรบ้าง หากเราบอกแค่อย่างใดอย่างหนึ่งน้ำหนักในการสื่อสารอาจไม่เพียงพอที่จะ Convince คนเหล่านั้นให้ลงทะเบียนได้ครับ
(เว้นแต่พวกเขาจะเป็นกลุ่มที่มี Demand ต่อสินค้า/บริการของเรามากจริง ๆ)
รูปด้านล่างนี้เป็นตัวอย่างที่ดีที่เบสมองว่าจะช่วย Convince ให้คนลงทะเบียนได้ดีเลยครับ มีการบอกว่าให้ทำอะไร [ลงทะเบียน] ลงแล้วได้อะไร [สิทธิพิเศษ] ลงไปเพื่ออะไร [นัดเยี่ยมชมโครงการ]
3.ให้ลูกค้ากรอกเฉพาะข้อมูลที่สำคัญเท่านั้น
การที่ Lead form มีความยาวมากเกินไป จะยิ่งลดโอกาสให้คนอยากกรอก Lead ลงไปเยอะมาก สำหรับการให้ข้อมูลในเชิงพาณิชย์ ขอย้ำว่า “มาก ๆ” จริง ๆ ครับ เหตุผลก็เพราะว่า มันเยอะเกินไปครับ ขี้เกียจ ยุ่งยาก รู้สึกวุ่นวาย (ข้อมูลสัมภาษณ์จากประสบการณ์ส่วนตัวเลยครับ TT)
หลังจากนั้นจึงได้รู้ว่า ก่อนที่จะทำ Lead form เราควรออกแบบโครงสร้างของข้อมูลที่ต้องการให้ชัดเจนว่า ข้อมูลอะไรที่จำเป็นสำหรับการวิเคราะห์ลูกค้าในธุรกิจของเราจริง ๆ หรือใช้ในการติดต่อกลับหาลูกค้าให้ลิสต์ออกมาเป็นข้อ ๆ และตัดออกให้ Lean ที่สุด
โดยการทำ Lead form ให้เรามองที่ Objective ของเราไว้ก่อนเป็นหลักครัว ว่าเรามันขึ้นเพื่ออะไร เราต้องการอะไรจากมันจริง ๆ เบสแนะนำให้มี 1 Objective ต่อ 1 Lead form ก็พอครับ เต็มที่ไม่เกิน 2 เพราะการที่เราแทรก Objective ในการทำ Lead form เยอะเกินไป จะทำให้คำถามของเรากระจัดกระจายและรไม่จำเป็น
ข้อพึงระวังอย่างหนึ่งก็คือ อย่า Lean มากจนเกินไป เนื่องจากถ้ามีการกรอกข้อมูลสั้นเกิน หรือ ง่ายเกินไปก็อาจทำให้เราได้ข้อมูลลูกค้าที่ Low-Potential หรือ Lead คุณภาพต่ำตามมาด้วย
เพราะว่ามันกรอกง่ายใคร ๆ เข้ามานึกครึ้มก็กรอกเล่น ๆ ได้ คนที่กรอกอาจจะเป็นหลาน ๆมือบอน ที่เอาโทรศัพท์คุณลุงคุณป้าไปเล่นก็เป็นไปได้สูงครับ … ทีนี้เลยกลายเป็นว่า แล้วตรงไหนล่ะ ถึงจะพอดีให้คนยอมกรอก และคนกรอกก็มี Quallity ด้วย แต่ก็ต้องยอมรับว่าการทำให้กรอกง่ายจะยิ่งเพิ่ม CVR% ของเราได้แน่นอน
หากใครที่กังวลเรื่อง Quallity ให้ลองมองภาพรวมในเชิง Marketing Funnel ของเรามาประกอบแล้วหาตัวแปรอื่นมาเสริมแทนก็ได้ครับ อย่างการยิงโฆษณาให้ถูก Target การใช้ AW สื่อสารที่ตรงประเด็นก็พอทดแทนเรื่องคุณภาพได้ครับ
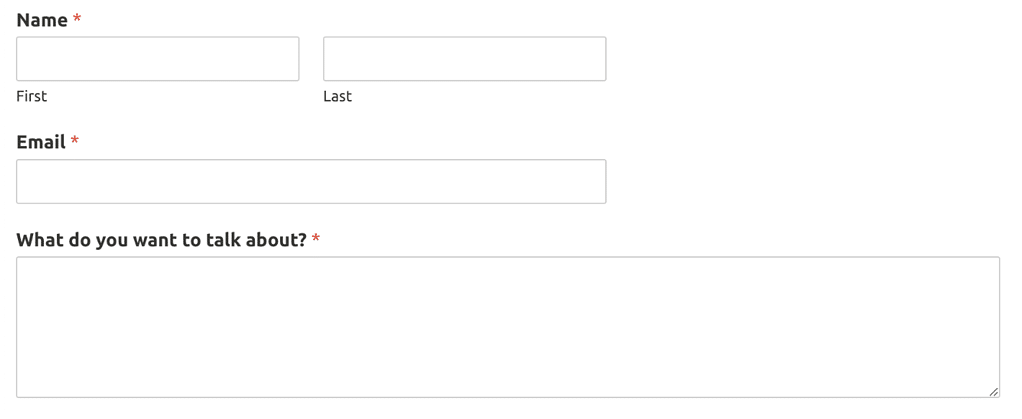
4.แจ้งให้ทราบว่าข้อมูลส่วนไหนมีความจำเป็น
ข้อนี้ที่เบสหยิบมา เพราะเห็นว่ายังมีแบรนด์ระดับ SME หลายแบรนด์ที่ไม่ได้ใส่ * ไว้ใน Lead form ของตัวเอง
แต่ก็ขอย้ำว่าให้ใส่แต่พอดีนะครับ ใส่เฉพาะอันที่จำเป็นจริง ๆ อย่าง Force ลูกค้าให้พวกเขากรอกข้อมูลบางอย่างที่เราอยากได้แต่ลูกค้าไม่รู้สึก Make Sense กับเราด้วย จะทำให้ลูกค้า Drop off ไปเพราะรำคาญได้ครับ
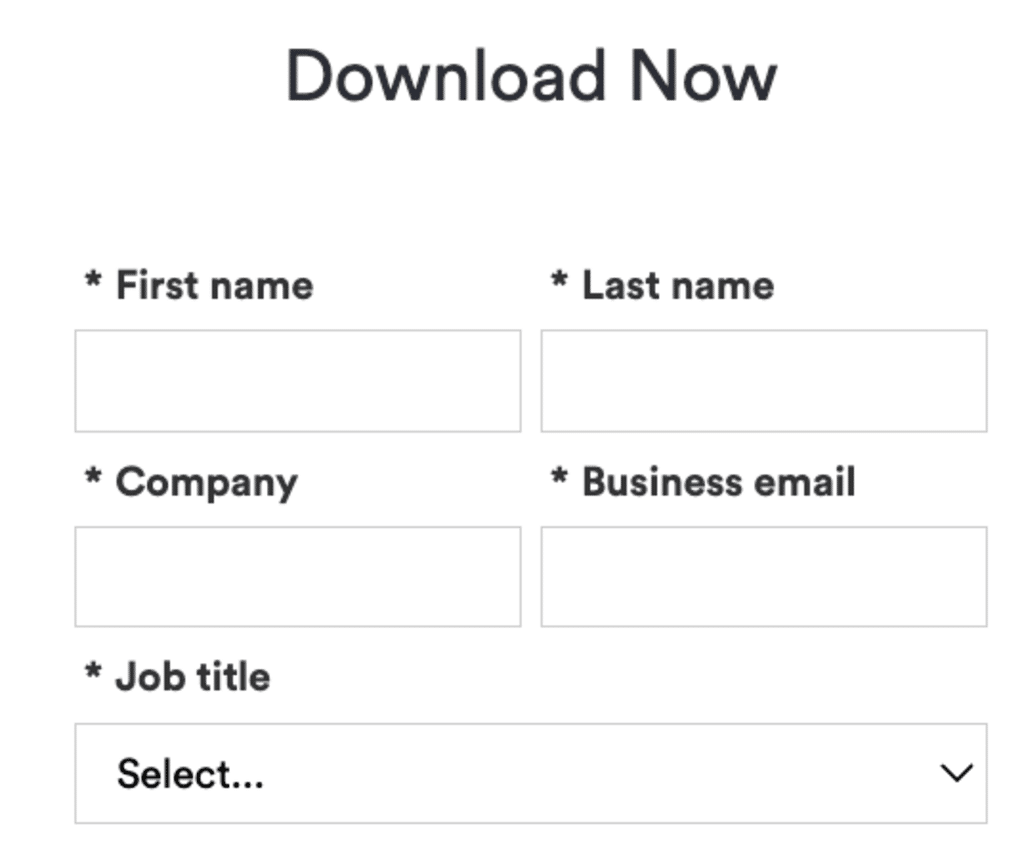
5.จัด Layout ให้เข้าใจง่าย
เทคนิคนี้จะค่อนไปทางการออกแบบด้าน Visual นิดนึงนะครับ ซึ่งเบสขอให้ทุกคนมองเป็นเชิง Remind ไว้ให้คอยตรวจเช็คให้ดีเกี่ยวกับ Layout ของคำถามที่เราต้องการให้ลูกค้ากรอก กับ ช่องคำตอบที่ให้ลูกค้ากรอกเข้าไป ว่าทำให้ลูกค้าเข้าใจง่ายและไม่รู้สึกว่ามันลำบากที่จะต้องให้ข้อมูลกับเรา
เบสมีคำแนะนำมาให้ 4 ข้อด้วยกันครับ
- ทำแบบฟอร์มให้แบบแนวตั้งแถวเดียวเท่านั้น
- วางคำถามไว้อยู่ด้านบนของกล่องคำตอบเสมอ
- ขนาดของคำถามต้องใหญ่พอประมาณ เห็นได้ชัดเจน
- ถามแค่ 1 คำถามต่อ 1 บรรทัดพอ
เหตุผลที่ต้องคอยตรวจเช็คสิ่งเหล่านี้ให้ดี ก้เพราะว่าเรื่องเหล่านี้แม้จะดูแลน้อยแต่กลับมีผลให้ลูกค้ารู้สึกว่ามีอะไรเยอะแยะยุ่งยากเกินไปจน Drop off ออกไปได้ สูงถึง 30% เลย
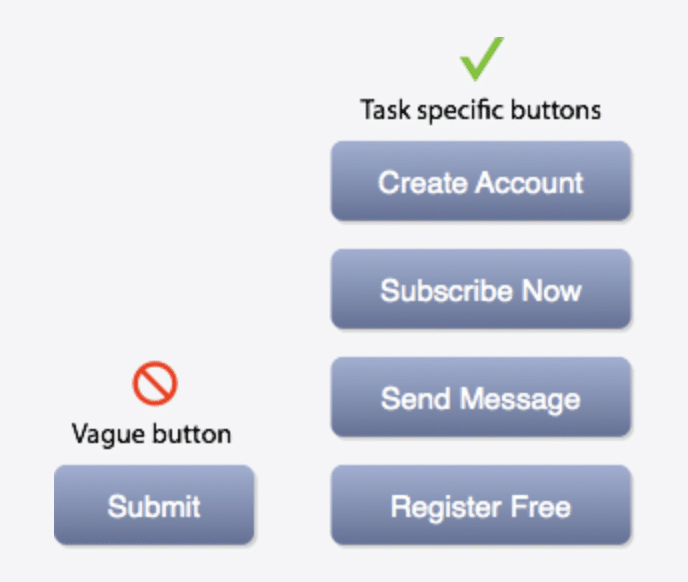
6.ปรับแก้ปุ่มส่งข้อมูล (Submit Button)
เรื่องนี้เป็นข้อมูลจากการทำ Testing ของแหล่งข้อมูลที่เบสเจอมานะครับ จากตัวข้อมูลบอกว่าการใช้ปุ่มส่งข้อมูลในตอนท้ายให้ End User นั้น การใช้แค่ประโยค หรือคำว่า คลิกเพื่อส่ง/กดเพื่อส่ง/ส่งคำตอบ จะมี CVR% ที่ต่ำมาก เมื่อเทียบกับการทำ Submit Button ที่เฉพาะเจาะจงไปเลยว่า ลูกค้ากำลังส่งข้อมูลเหล่านี้ไปเพื่ออะไร
ทั้งนี้ก็เพื่อเป็นการ Remind อีกครั้งด้วยครับว่า ลูกค้ากำลังทำเพื่อให้ได้สิ่งนี้จริง ๆ เพื่อไม่ให้ลูกค้าหลุดความตั้งใจเดิม เป็นการสร้าง Customer Experience ให้ยังอยู่กับแบรนด์และ Objective ที่เราอยากให้ลูกค้าทำต่อไป
7.ยืนยันว่าข้อมูลทั้งหมดเป็นความลับ
ความสบายใจด้านข้อมูลส่วนตัวในยุคนี้เป็นอีกเรื่องที่ลูกค้าเราเริ่มกังวลและให้ความสำคัญกันในวงกว้างแล้ว เพราะมีผลกระทบหลายอย่างที่เห็นได้ชัดเจนอย่างแก้ง Call Center เอย หรือ SMS Scammer ที่หลอกให้เราคลิกลิ้งค์
เบสมองว่า เรื่องนี้มีความจำเป็น ที่ต้องมีไว้เพื่อความรู้สึกอุ่นใจ ความสบายใจของลูกค้าโดยเฉพาะครับ ซึ่งความรู้สึกเหล่านี้ก็เป็นปัจจัยที่ส่งผลต่อการตัดสินใจเลือกใช้บริการของเราเหมือนกัน
โดยเราสามารถเพิ่มช่องติ๊กถูกไว้ที่ช่วงต้นหรือช่วงท้ายท้ายของ Lead form เราได้เลยครับ
8.Personalize Lead form
เทคนิคนี้อาจจะเป็นการแก้ปัญหาที่ปลายเหตุไปสักหน่อย แต่ก็เป็นแนวทางที่รอบคอบและครอบคลุมทีเดียวหากนำมาประกอบใช้ร่วมกับเทคนิคอื่น ๆ ครับ
การที่ End User เข้ามาใน Landing page หรือ Website ของเรานั้น พวกเขามาด้วยพฤติกรรมและระดับความต้องการในสินค้า/บริการของเราที่แตกต่างกันออกไป หมายความว่า ความเฉพาะเจาะจงหรือความตั้งใจที่จะให้ข้อมูลในการให้บริการของเราก็จะมีมาก-น้อย ไม่เท่ากันด้วยเช่นกัน
เบสจะขอยกตัวอย่างให้เข้าใจง่ายมากขึ้นโดยการแบ่ง Customer Segment ลูกค้าที่เข้ามาใน Website แต่ยังไม่ได้กรอก Lead ให้เรา ออกเป็น 2 กลุ่มด้วยกัน ดังนี้ครับ
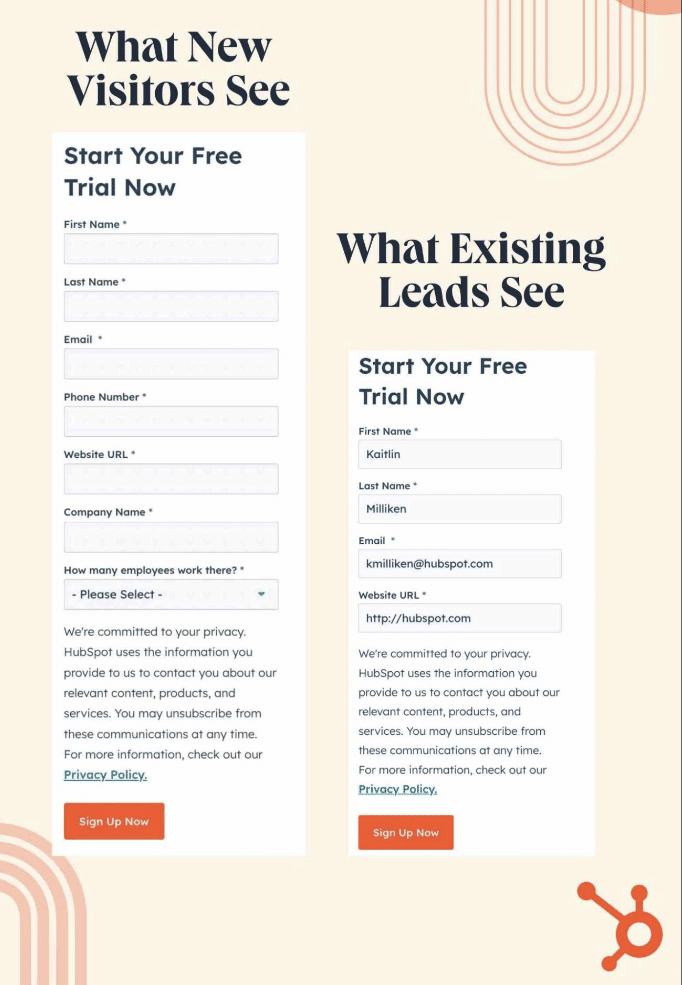
- คนที่เข้ามาหน้าเว็ปใหม่ ๆ (Visitor) : คนที่เข้ามาหน้าเว็ปครั้งแรก หรือ 1-2 ครั้ง
- คนที่เข้ามาในหน้าเว็ปหลายครั้งแล้ว (Existing) : คนที่เข้ามาหน้าเว็ปหลายครั้งแล้ว อาจจะเป็น 3 ครั้งขึ้นไป
ซึ่งอีกอุปสรรคต่อการเพิ่ม Conversion ของเรา คือ ลูกค้ากลุ่ม 2 ที่เข้าเว็ปมาแล้วบ่อยครั้งแต่ไม่ยอมกรอกให้เราสักที
เราสามารถมองอีกมุมหนึ่งได้ด้วยการ Assume ว่า อาจเป็นเพราะข้อมูลที่เราให้กรอกนั้นเยอะเกินไปเลยทำให้ยุ่งยากกับคนกลุ่มนี้ก็ได้ครับ ซึ่งเราแก้ไขปัญหานี้ได้ โดยเอาเทคโนโลยีเข้ามาช่วย ซึ่งคนส่วนใหญ่จะเรียกเทคโนโลยีนี้ว่า…
Smart form field ที่จะช่วยให้เราจะสามารถสร้าง Lead form ให้ลูกค้าแต่ละ Segment ที่เราตั้งไว้เห็นไม่เหมือนกันได้
สำหรับกรณีลูกค้า Existing เราสามารถตั้งค่าให้การเข้า Website ครั้งที่ 3 ของเขาเห็นคำถามที่ต้องใช้ในการกรอก Lead น้อยลง ทั้งนี้ก็เพื่อช่วยลดความรู้สึกยุ่งยากให้น้อยลงที่จะทำให้เกิด Conversion ได้ง่ายมากขึ้นนั่นเองครับ
หากใครที่อยากลองทำเทคนิคนี้ ก็มีผู้ให้บริการเกี่ยวกับ Lead form template หรือ Lead form Design หลายเจ้าที่มีฟีเจอร์ smart form fields ให้เราลองใช้บริการในการทำ Personalize Lead form ตรงนี้ได้ครับ หรือจริง ๆ ลองคุยกับ Dev ที่เขียนเว็ปเราดู เบสคิดว่าก็สามารถทำได้เหมือนกันครับ
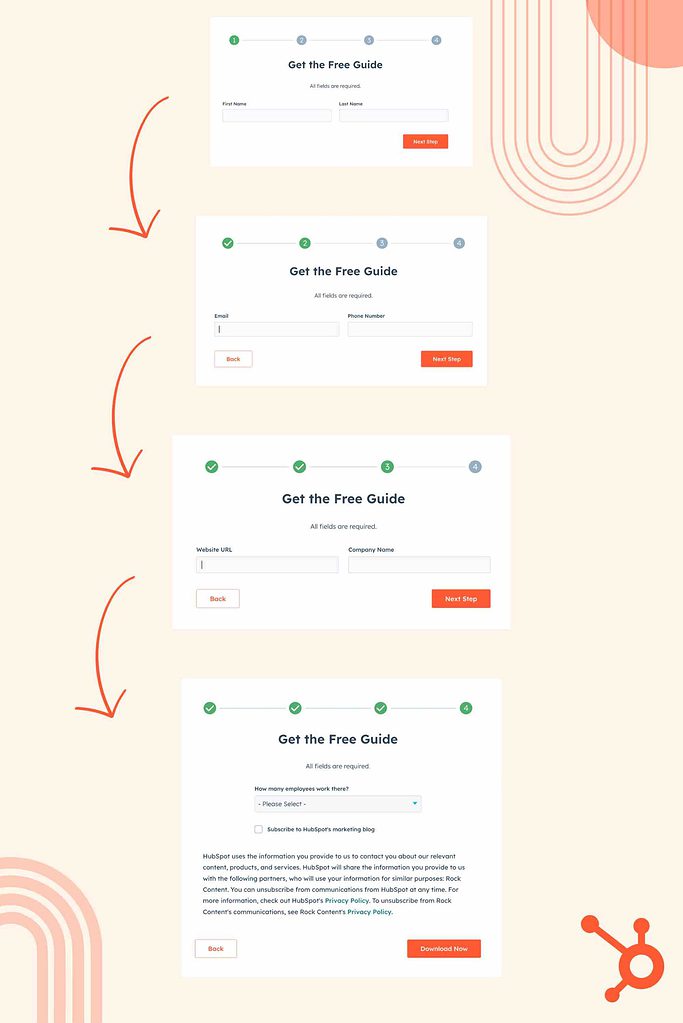
9.ทำแบบฟอร์มหลายหน้า
อีกเทคนิคนึงที่จะช่วยให้ลูกค้าไม่รู้สึกว่า มันเยอะแยะวุ่นวายมากจนเกินไป คือ เราสามารถแก้ไขได้ด้วยการแบ่งซอยย่อยคำถามให้มีน้อย ๆ และกระจาย Form ออกเป็นหลายหน้าแทนได้ ดูตัวอย่างที่ภาพด้านล่างครับ
ส่วนตัวเบสมองว่าเทคนิคนี้เหมาะกับการทำ Lead form ที่มีข้อมูลที่ต้องสร้างความเข้าใจร่วมกันระหว่างแบรนด์กับลูกค้า ที่จำเป็นต้องให้ลูกค้า Concentrate กับการกรอกพอสมควร การแบ่งซอยย่อยนี้จะช่วยให้ลูกค้าไม่รู้สึกอึดอัดจนเกินไปและกรอก Lead form ได้จนสำเร็จครับ
อย่างไรก็ตามการมีหน้า Form หลายหน้าก็มีข้อเสียอยู่เหมือนกันครับ เพราะทุกครั้งที่กด Next Step มีโอกาสจะเกิดปัญหาในการโหลดหน้าใหม่ หรือ ปัจจัยอื่น ๆ แทรกเข้ามาให้ลูกค้า Drop off ได้ ขอให้ทุกคนพยายามทำให้ Transition ตรงนี้ไวและง่ายที่สุดด้วยนะครับ
Suggest Case ที่สุดคงจะเป็นการ Next แค่ที่ Form ไม่ใช่ทั้งหน้า Website
10.ทำ A/B Testing กับ Lead form
และเทคนิคสุดท้ายที่เบสอยากจะแนะนำทุกคน คือการ A/B Testing หรือทดสอบความมีประสิทธิภาพของ Lead form อยู่ตลอดเวลาด้วยครับ ไม่ว่าจะเป็นส่วนของ Headline, Template, ชุดคำถาม, Submit button หรือ Journey
โดยการ Testing ก็มีหลายวิธีมากครับ ทั้งแบบ Multivariate Testing, Redirect Testing ฯลฯ ซึ่งเราสามารถ Observe ดูได้ทั้งหมดเลยว่า Lead form แบบไหนมีประสิทธิภาพที่สุดจากข้อสินนิษฐานที่เราอยากลองพิสูจน์
จากประสบการณ์ที่เบสเคยทำมา ปกติแล้วเราจะต้องคุยกับทาง Dev หรือ คนพัฒนา Website ไว้ตั้งแต่ต้นก่อนสร้างเว็ปเลยครับว่า เราอยากจะทำอะไรแบบนี้เพื่อพัฒนาหน้าเว็ปของเราไปเรื่อย ๆ ด้วย
ซึ่งตัวข้อมูลที่ได้จากการ Test จะสามารถดู Stat เพื่อวัดผลของ Lead form ได้ที่หลังบ้านของเราเลยครับ ว่ามี Interaction ที่เกิดขึ้นบนหน้า Website ของเราอย่างไรบ้าง ซึ่งก็อาจะขึ้นอยู่กับตัวโปรแกรมที่เราใช้สร้างเว็ปของเราครับว่าใช้โปรแกรมไหนแต่โดยส่วนใหญ่แล้วจะนิยมใช้ Google Optimize เป็นหลัก
ข้อดีที่ตามมาไม่ใช่เพียงแค่ เรารู้ว่า Lead form แบบไหนมีประสิทธิภาพที่ช่วยเพิ่ม CVR% ให้กับเราได้มากที่สุด แต่เรายังสามารถทำความเข้าใจและความต้องการของลูกค้าของเราได้อยู่เสมอด้วย ผ่านการ Optimize ส่วนต่าง ๆ ของ Lead form ของเรา
เพราะผลลัพธ์ที่ได้มาเราจะสามารถนำไปวิเคราะห์และต่อยอดไปทำในส่วนต่าง ๆ ได้เป็นอย่างดีด้วยครับ
ยกตัวอย่างในภาพด้านล่าง เป็นการ A/B Testing ระหว่างปุ่ม CTA สีเขียวและสีแดง สำหรับการกระตุ้นให้ลูกค้าที่เข้ามาใน Website เลือกที่จะ Action บางอย่างตาม Objective ที่วางเอาไว้ ซึ่งการ Testing ก็ทำให้ได้รู้ว่า ลูกค้าที่เข้ามากดปุ่มสีแดง มากกว่า ปุ่มสีเขียวถึง 21%
การเข้าใจเรื่องนี้ก็ช่วยส่งผลให้เราสามารถ Optimize ให้หน้าเว็ปของเรามี CVR% ที่สูงขึ้นได้ไม่ยากเลยครับ
บทส่งท้าย
สุดท้ายนี้สิ่งที่เบสอยากจะฝากถ้าเราเริ่มปรับ Lead form ของตัวเองตามเทคนิคเหล่านี้แล้ว แต่ CVR% มันไม่ยอมเพิ่มขึ้นสักที เบสคิดว่าเราอาจจะต้องทำการ Reverse Thinking ใหม่อีกทีครับว่า ปัญหาจริง ๆ แล้วอยู่ที่ไหนกันแน่ เพราะปัจจัยของการที่ CVR% ไม่เพิ่มขึ้นมีเยอะมากและสัมพันธ์กันอย่างปฏิเสธไม่ได้ครับ
เช่น Platform ที่ใช้ทำโฆษณา, ภาพ/วิดีโอ/ประโยคที่ใช้ทำโฆษณา, กลุ่มเป้าหมายที่ยิงโฆษณา, Sever ของหน้า Website ฯลฯ หรือหนักที่สุดอาจจะเป็นที่สินค้า, Brand Perception ที่ลูกค้ามีต่อแบรนด์, Social Voice ที่เกิดกระแสในทางลบที่เกี่ยวกับธุรกิจของแบรนด์ ซึ่งต้องลอง Discover ดูถึงจะรู้คำตอบได้ครับ
หวังว่าบทความนี้จะเป็นประโยชน์กับทุกคนนะครับ ขอบคุณที่อ่านจนจบ : )
สามารถอ่านบทความอื่น ๆ ของการตลาดวันละตอนได้ที่ คลิก
Ref.
https://blog.hubspot.com/marketing/optimize-conversion-forms?hubs_post-cta=blognavcard-marketing
https://uxmovement.com/forms/why-your-form-buttons-should-never-say-submit/
https://www.gatedcontent.com/blog/capturing-leads-using-dynamic-web-forms-progressive-profiling